Site Origin Builder
Existem vários page builders para WordPress. Os mais populares são WP Bakery e Elementor. Mas hoje nós vamos falar sobre um builder não muito popular, mas não é pior de todos. No meu ponto de vista ele é mais simples para desenvolvedor e mais simples de usar para o cliente. É Site Origin Builder.
A documentação oficial vocês podem encontrar aqui https://siteorigin.com/docs/widgets-bundle/getting-started/creating-a-widget/
Vamos primeiramente ver como usar o Origin Builder.
Para começar usar Page Origin Builder, vamos instalar dois plugins: Page Builder da SiteOrigin e SiteOrigin Widgets Bundle.
A interface dele é bem simples. Eu criei um vídeo curto para mostrar como este builder é fácil de compreender e mexer com ele.
Agora, vamos ver como fazer um widget para este page builder.
Na pasta de plugins, vamos criar uma nova pasta para nosso plugin com widgets que desejamos adicionar no site. Eu vou chamar ela de hedomi.
Depois, precisamos criar o arquivo principal do plugin, ele deve ter o mesmo nome do que o plugin. Dentro do arquivo vamos colocar o seguinte
<?php
/**
* Plugin Name: Hedomi SiteOrigin
* Description: Plugin for Course
* Author: Hedomi
* Version: 1.0.0
*/
function hedomi_widgets_collection($folders)
{
$folders[] = plugin_dir_path(__FILE__) . 'widgets/'; // important: Slash on end string is required.
return $folders;
}
function get_style_name($instance)
{
return 'style';
}
add_filter('siteorigin_widgets_widget_folders', 'hedomi_widgets_collection');Agora precisamos criar a pasta widgets dentro da pasta do nosso plugin. Depois, dentro da pasta widgets vamos criar uma pasta para cada widgets. Por enquanto vamos fazer só um. Chamamos ele de hero-widget.
Este widget vai ser para topo da página com uma imagem no fundo, um título, subtítulo e um botão.
Dentro da pasta hero-widget vamos criar um arquivo de php com mesmo nome e também vamos criar uma pasta com nome tpl onde depois vamos colocar o template com html para este bloco.

Agora é o momento importante. Vamos colocar as especificações do Widget no arquivo que acabamos de criar.
<?php
/*
Widget Name: Hero Block Widget
Description: Widget para bloco do topo de página
Author URI: https://hedomi.com
*/Depois dessas especificações vamos criar uma classe na base da classe que tem na documentação. Vamos mudar só algumas coisas.
class Hero_Block_Widget extends SiteOrigin_Widget
{
function __construct()
{
$useable_units = array('px', '%', 'em');
//Here you can do any preparation required before calling the parent constructor, such as including additional files or initializing variables.
//Call the parent constructor with the required arguments.
parent::__construct(
// The unique id for your widget.
'hero-widget',
// The name of the widget for display purposes.
__('Hero Widget', 'hedomi-siteorigin'),
// The $widget_options array, which is passed through to WP_Widget.
// It has a couple of extras like the optional help URL, which should link to your sites help or support page.
array(
'description' => __('Plugin para top block da página.', 'hedomi-siteorigin'),
),
//The $control_options array, which is passed through to WP_Widget
array(),
//The $form_options array, which describes the form fields used to configure SiteOrigin widgets. We'll explain these in more detail later.
array(
'bg_image' => array(
'type' => 'media',
'label' => __('Escola a imagem do fundo', 'hedomi-siteorigin'),
'choose' => __('Escola a imagem', 'hedomi-siteorigin'),
'update' => __('Define a imagem', 'hedomi-siteorigin'),
'library' => 'image',
'fallback' => true
),
'title' => array(
'type' => 'text',
'label' => __('Digite o título', 'hedomi-siteorigin'),
'default' => ''
),
'subtitle' => array(
'type' => 'text',
'label' => __('Digite o sub título', 'hedomi-siteorigin'),
'default' => ''
),
'btn-link' => array(
'type' => 'text',
'label' => __('Link de botão', 'hedomi-siteorigin'),
'default' => ''
),
),
//The $base_folder path string.
plugin_dir_path(__FILE__)
);
}
function get_template_variables($instance, $args)
{
return array(
'bg_image' => !empty($instance['bg_image']) ? $instance['bg_image'] : '',
'title' => !empty($instance['title']) ? $instance['title'] : 'Vazio',
'subtitle' => !empty($instance['subtitle']) ? $instance['subtitle'] : 'Vazio',
'btn-link' => !empty($instance['btn-link']) ? $instance['btn-link'] : 'Vazio',
);
}
function get_template_name($instance)
{
return 'hero-widget-template';
}
}
siteorigin_widget_register('hero-widget', __FILE__, 'Hero_Block_Widget');Vou explicar um pouco o que acontece nessa classe. Acho que não preciso falar que ela extende a classe do SiteOrigin_Widget. Marquei com cor verder a parte onde nós definimos quais seriam as informações necessários para o usuário adicionar. Em nosso caso seria um campo para escolher a image, e três campos de texto: um para título, outro para subtítulo e mais um para colocar o link do botão. Seria bem deixar o usuário mudar o texto no botão também. No seu plugin você pode deixar máximo opções para usuários.
Depois, na parte azul nós definimos essas opções como variáveis. Pra depois usar eles no template.
Na pare rosa do código nós definimos o nome do template com html, que deve ser colocado na pasta tpl como arquivo php.
Espero que deu pra entender até aqui.
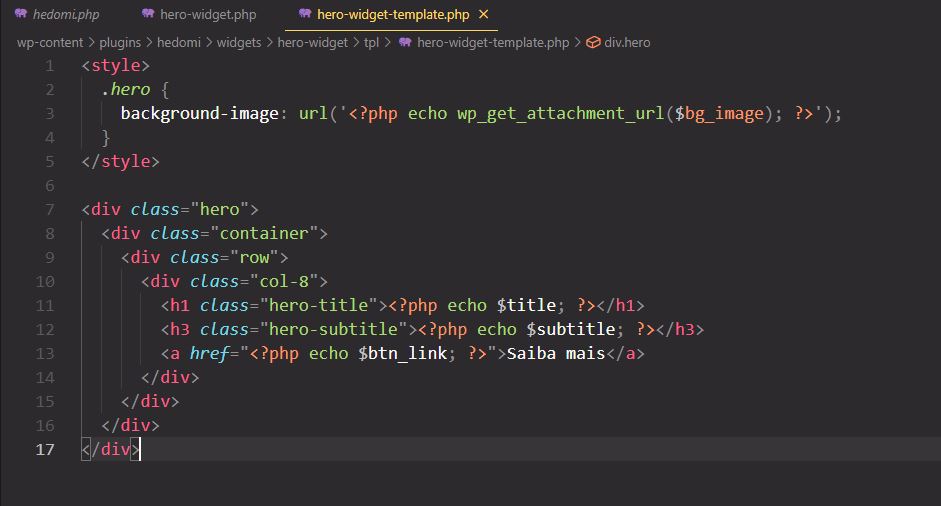
Vamos agora ver este tal de template com html e variáveis que usuário irá definir no site.

Como o campo da imagem retorna apenas o ID dela, nós vamos usar a função wp_get_attachment_url(). Neste arquivo você pode deixar código css dessa forma. Mas nos widgets mais complexos é melhor deixa o código no arquilo less, neste arquivo podemos usar as variáveis também. No outro artigo eu falo mais sobre isso.
Agora está tudo pronto. Depois de ativar o plugin, vá no Plugins -> SiteOrigin Widgets e ative o bloco que foi criado. Só depois ele será disponível para usar no builder.
Vou deixar aqui o arquivo para baixar e testar o plugin Baixar o plugin de teste
